WordPress ja Elementor
WordPress-sivuston rakentaminen erillisellä pagebuilderilla on paljon helpompaa. Mikäli et ole aikaisemmin käyttänyt esim. Gutenberg-työkalua, yksi vaihtoiehto on ottaa käyttöön Elementor. Elementorin voit ladata ilmaiseksi WordPressin lisäosakirjastosta. Elementorin avulla sisällön rakentaminen onnistuu hyvin ilman ohjelmointitaitoja vedä-ja-pudota -lohkojen avulla. Näet samalla sivusi lähes samanlaisena kuin se olisi julkaistaessa.
Elementorin perusversio ei sisällä lomakegeneraattoria (Form Builder). Lomakegeneraattori on Elementor Pro:n ominaisuus. Elementor Pro:ssa on reilusti enemmän toiminnallisuuksia ja usein sivustoille asennetaankin Elementorin sijasta Elementor Pro. Yksi hyvä syy hankkia Elementor Pro on nimenomaan sen helppokäyttöinen lomakkeiden rakentamiseen tehty elementti. Tämän elementin avulla lisäät sivustollesi esimerkiksi yhteydenottolomakkeen todella nopeasti ja helposti. Lomakkeen kenttiä ja ulkoasua on myös helppo muuttaa.
Elementorin käytön aloittamiseen löytyy runsaasti materiaalia heidän tukisivultaan: Elementor help.
Alla kerron, miten lisäät lomakkeen sivullesi. Lomakkeen toimintojen lisäämiseen ja lomakkeen ulkoasun muokkaamiseen löytyy myös runsaasti tietoa samaisilta Elementorin tukisivuilta.
Samalla on tärkeää ottaa huomioon lomakkeen turvallisuus. Roskapostitukseen käytettävät botit löytävät lomakkeesi hyvin nopeasti, joten se kannattaa samalla suojata bottien roskapostitukselta.
Elementor-lomakkeen asentaminen
- Avaa muokattava sivu “Muokkaa Elementorilla”-valinnalla.
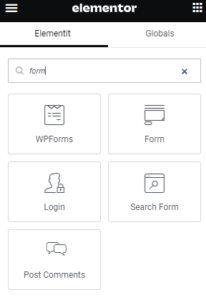
- Näkymän vasemman laidan sivupalkista löytyvät sivulle pudotettavia elementtejä. Mikäli käytössäsi on Pro-versio, “Pro”-elementit löytyvät heti “Perus”-elementtien alapuolelta. Helpoiten voit kirjoittaa yläreunan hakuvimpaimeen sanan “form”.
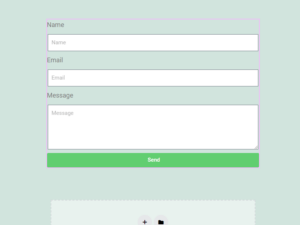
- Vedä ja pudota “Form”-elementti sivullasi kohtaan “Vedä vimpain tähän”. Pudotettaessa elementti muuntuu luonnosmuotoiseksi lomakkeeksi.
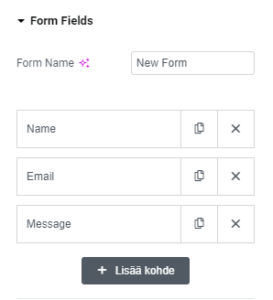
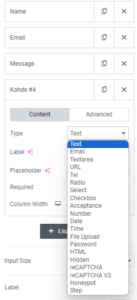
- Voit valita lisää kenttiä ja muuttaa nykyisiä kenttiä vasemman laidan sivupalkin “Form Fields”-kohdasta. Lisää kenttä painamalla “+ Lisää kohde”.
- Suojaa ehdottomasti lomakkeesi. Tästä enemmän alla.
Voit katsoa lisää esimerkkejä lomakkeen muokkaamisesta videolta: How to Use Elementor’s Form Builder.
Elementor-lomakkeen vakiona löytyvät suojauskeinot
Voit suojata Elementor Pro:n lomakkeen Pro:sta löytyvillä standardisuojauskeinoilla.
Honeypot on yleensä kohtalaisen hyvä suojauskeino. Tämän sivuston lomakkeen testaamiseen kehitetty botti lähetti kuitenkin postia helposti honeypot-toiminnalla suojatun Elementor Pro -lomakkeen kautta. Elementor Pro -lomakkeen standardisuojauskeinoista löytyy lisäksi Googlen Captcha. Sen asentamista ei käsitellä tässä artikkelissa, koska se vaatii rekisteröitymisen Googlen palveluun. Googlella on myös omat vaatimuksensa Captchan käytöstä sekä joissain tapauksissa erillisiä herkkyysasetuksia.
Elementor-lomakkeen suojaaminen tehokkaammin lisäosalla
Helpoin ja tehokkain tapa suojata Elementor Pro:n lomake on käyttää Bot Spam Block -lisäosaa. Lisäosa on kehitetty erityisesti estämään bottien lähettämä roskaposti. Ainoa asetus lisäosalle on lisenssiavain. Muutoin lisäosa toimii kevyesti, tehokkaasti ja automaattisesti ilman turhia asetuksia. Se ei myöskään haittaa lomakkeen varsinaista käyttäjää, koska käyttäjän ei tarvitse ratkoa ylimääräisiä tehtäviä tai arvoituksia.
Elementor ja dxw3 tarjoavat nyt paketin, missä Elementor Pro:n ostaja saa dxw3 Bot Spam Block -lisäosan kaupanpäälle.
Tämä edellyttää, että 1) tilaat Elementor Pro -lisäosan klikkaamalla alla olevaa kuvaa.
2) Pyydä tämän jälkeen 100% kuponkikoodi joko sähköpostitse info@dx-w3.com tai yhteydenottolomakkeella.
Ja 3) palaa tänne kauppaan lunastamaan lisäosa kuponkikoodilla.