WordPress and Elementor
Building a WordPress site with a separate pagebuilder is much easier. If you have not previously used e.g. Gutenberg tool, one alternative is to implement Elementor. You can download Elementor for free from the WordPress plugin library. With Elementor, you can easily build content without programming skills using drag-and-drop blocks. At the same time, you will see your page almost the same as it was when it was published. The basic version of Elementor does not include a form generator (Form Builder). The form generator is a feature of Elementor Pro. Elementor Pro has much more functionality, and Elementor Pro is often installed on websites instead of Elementor. One good reason to get Elementor Pro is precisely its easy-to-use element for building forms. With this element, you can add, for example, a contact form to your site very quickly and easily. It is also easy to change the fields and layout of the form. There is plenty of material to get started with Elementor on their support page: Elementor help . Below I explain how to add the form to your page. There is also plenty of information on adding form functions and modifying the appearance of the form on the same Elementor support pages. At the same time, it is important to consider the security of the form. Spamming bots find your form very quickly, so it's worth protecting it from spamming bots at the same time.
Installing an Elementor form
- Open the editable page with the "Edit with Elementor" option.
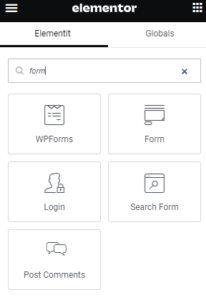
- The sidebar on the left side of the view contains elements that can be dropped onto the page. If you are using the Pro version, the "Pro" elements can be found right below the "Basic" elements. The easiest way is to write the word "form" in the top search tool.
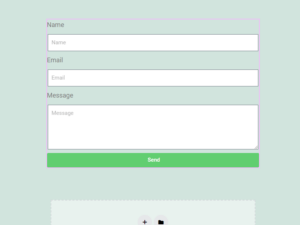
- Drag and drop the "Form" element on your page to "Drag widget here". When dropped, the element transforms into a sketch-like form.
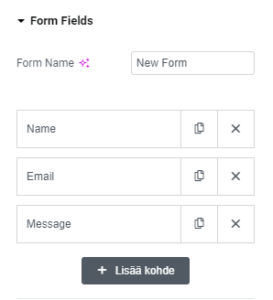
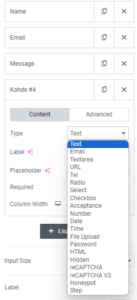
- You can select more fields and change the current fields in the "Form Fields" section of the left sidebar. To add a field, press "+ Add item".
- Be sure to protect your form. More on this below .
You can see more examples of form editing in the video: How to Use Elementor's Form Builder .
Protection means are found as standard in the Elementor form
You can protect the form in Elementor Pro with the standard security measures found in Pro.
A honeypot is usually a moderately good protection method. However, the bot developed to test this site's form easily sent mail through a honeypot-protected Elementor Pro form. The standard security measures of the Elementor Pro form also include Google's Captcha. How to install it is not covered in this article, as it requires registration with the Google service. Google also has its own requirements for the use of Captcha and in some cases separate sensitivity settings.
Protecting your Elementor form more efficiently with a plugin
The easiest and most effective way to protect your Elementor Pro form is to use the Bot Spam Block plugin. The add-on has been specially developed to block spam sent by bots. The only setting for the add-on is the license key. Otherwise, the add-on works lightly, efficiently and automatically without unnecessary settings. It also does not harm the actual user of the form, because the user does not have to solve extra tasks or riddles.
Elementor and dxw3 now offer a package where the buyer of Elementor Pro gets the dxw3 Bot Spam Block add-on at the end of the store.
This requires that you 1) order the Elementor Pro plugin by clicking the image below.
2) After this, request a 100% coupon code either via email info@dx-w3.com or via the contact form .
And 3) return here to the store to redeem the add-on with the coupon code.